Jekyll и Github Pages 101
Сегодня завести личный блог или статический сайт очень просто. За считанные минуты можно развернуть и опубликовать свое личное пространство в сети.
Инструментов и подходов очень много, я разберу на мой взгляд самый простой.
В качестве инструментов будем использовать:
- Jekyll - один из самых популярных движков для статических сайтов. В процессе работы он генерирует html страницы из набора шаблонов и текстовых файлов.
- Github Pages - бесплатный хостинг для статических файлов, доступный каждому человеку с аккаунтом на github.
Почему такие инструменты?
Все очень просто, github pages имеют нативную поддержку для jekyll. Благодаря этому можно избежать проблем со сборкой сайта, github сделает все за нас :).
Схема работы
- Устанавливаем jekyll на локальную машину.
- Создаем текстовый контент в текстовых файлах. По умолчанию для текстой информации используется формат markdown.
- Проверяем результаты своей работы. Для этого запустим сборку проекта. Jekyll соберет для нас html сайт из добавленных нами файлов и шаблоново и опубликует его на локали с помощью встренного в jekyll веб сервера проверим результат.
- Создадим и настроим репозиторий для сайта на github.
- Сделаем push своих наработок и проверим результаты работы.
В самом простом случае дело на 20-30 минут и у вас есть свой сайт с хостингом. И так поехали:
Устанавливаем Jekyll
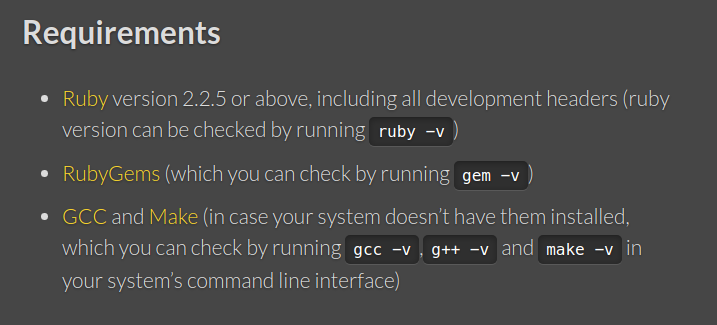
Jekyll написан на Ruby. Для работы нам потребуются такие зависимости:

Для различых OS, есть различные варианты установки всего необходимого. В официальной документации есть разделы для Windows и macOS. Как установить зависимости для Jekyll в разных ОС
У меня Fedora, поэтому необходимо выполнить:
sudo dnf install ruby ruby-devel @development-tools
Установим сам Jekyll bundler gems
gem install jekyll bundler
Создание сайта
После установки можно создать свой сайт. В этом поможет простая команда:
jekyll new new-site
Результат работы директория new-site с такой структурой:
├── _config.yml
├── _data
| └── members.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.md
| └── on-simplicity-in-technology.md
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.md
| └── 2009-04-26-barcamp-boston-4-roundup.md
├── _sass
| ├── _base.scss
| └── _layout.scss
├── _site
├── .jekyll-metadata
└── index.html # can also be an 'index.md' with valid front matter
Добавление постов:
Пост - это запись в блоге. Файл с постом должен находиться в папке _posts и иметь название в формате YEAR-MONTH-DAY-title.MARKUP.
Пример 2018-12-12-how-create-blog-with-jekyll.md
По умолчанию для содержимого используется формат Markdown.
В начале каждого файла с потом должен быть заголовок Front Matter в специальном формате, пример:
---
layout: post
title: Blogging Like a Hacker
---
Front Matter могжет содержать как переменные Jekyll’а, так и наши собственные переменные.
Черновики постов:
Если работа над постом еще продолжается, можно сохранить промежуточный вариант в черновик (draft).
Draft - пост без даты в названии файла, он не попадет в сборку сайта и должен располагаться в специальной папке _drafts.
Для локальной разработки с подержкой червновиков, необходимо запустить локальный веб сервер с опцией --drafts.
Полный формат команды: bundle exec jekyll serve --drafts
Добавление страниц
Работа с отдельными страницами (pages) очень похожа на работу с post.
Пример создания отдельной страницы links.html
Добавляем файл links.html в корень нашего проекта и отдельная страница готова. Страницу можно собрать из шаблона, по аналогии с post, а можно положить обычный готовый статический html документ. Новая страница будет доступна по адресу http://site.com/links.com.
Чтобы изменить путь к странице, просто добавим нужную директорию в корень проекта и перенесем файл со страницей туда.
Пример, создаем директорию tools/, после переноса файла страница, url будет иметь вид http://site.com/tools/links.com
Сборка и запуск сайта на локальной машине
Для сборки и запуска локальной копии нашего проекта необходимо выполнить следующую команду в корне проекта:
bundle exec jekyll serve
для запуска с поддержкой черновиков нужно использовать
bundle exec jekyll serve --drafts
Публикация проекта на простом веб-сервере:
Для этой операции достаточно собрать проект локально и скопировать содержимое директории_site в корень папки вашего веб сервера.
Публикация результатов работы:
После настройки репозитория мы сможем без дополнительных усилий запустить наш проект на github pages. Для этого не нужно дополнительных команд, просто отправим наши исходники в удаленный репозитарий.
команда git push origin master или push в любом визуальном git клиенете.